-
Firewalla Gold Plus – ATT Fiber Bypass Guide

This is intermediate difficulty guide of setting up a Firewalla Gold Plus Router to directly bypass the ATT Modem from the ONT. There’s a great blog post on how the bypass actually works. This post is more focused on how to do it on the Firewalla device. Setup SSH Firewalla has some instructions on how…
-
Server upgrade!

I upgraded my server after 5 of so years and it is still as fun as ever to see the performance gains! I’ve seen this site load as fast as 300ms now and everything seems so silky! I’ve been on a weird productivity funk ever since my vacation two months ago and I can’t seem…
-
Blackjack – Card Counting trainer

The first release is finally complete! Download for Android on Google Play now! If you have an Android device, please feel free to download, learn and win at Blackjack! If you want offer me any feedback to make it better, I also super welcome the feedback. There is a bug that causes the game to…
-
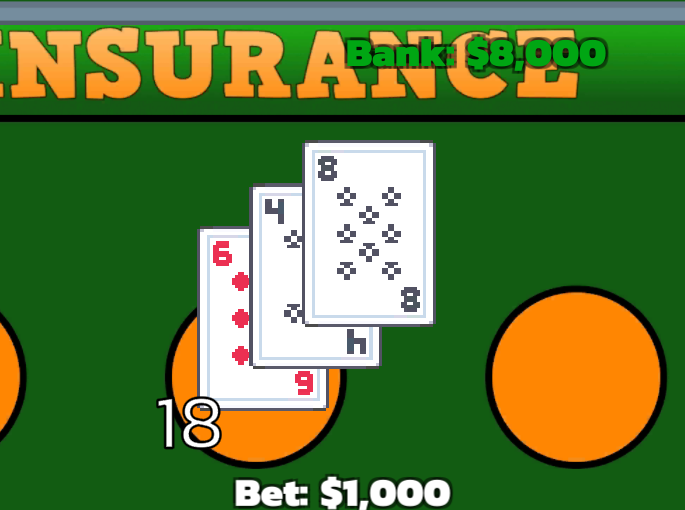
Demo of winning with card counting in blackjack!

So after writing the logic for the blackjack simulator I decided I could put in a little extra time to write the full interactive game implementation. I’ve recorded a video of me playing through a full shoe and winning with the assistance from the app. I’ve got a few more features to implement, but I’m…
-
Make money playing BlackJack with Card Counting!
Hello my one or two followers! As promised, here is the video on how to do BlackJack card counting and a demo of the simulator! The results appear to prove that it works. For those who want a TLDR and prefer reading instead of watching my super entertaining video, these are the main things to…
-
Does Card Counting work in Black Jack?
I’ve heard a few times in passing that you can count cards and beat the casino in Black Jack. Over the years I spent a little time understanding the basic premise, but only got a shallow idea and never knew if it actually worked. I don’t often go to the casino and I have a…
-
Thread.Sleep(Duration.Months(5))
Wow, so it’s been a while since I’ve had an update. Life is definitely quite an interesting journey and challenges come in so many flavors. With all the events of the previous month, I was spending lots of time teaching my children, while trying to maintain a normal working schedule and being an OKish husband…
-
First 3D Model!

So I’m very excited about the progress that my artists have made and here’s a little sneak peak of the actual model in the game. It’s super interesting, because when you work alone, it’s hard to keep the forward momentum and often I explain to my friends that I have highs and lows. When I’m…
-
Tentacle slapping action!
Dine in some of this awesome cnidocyte action! When 4 Jellyfish tentacles aren’t enough, I’m going for 5!!! Call me crazy! I am super pumped! After finally hearing the advice multiple times, I decided to finally pull the trigger, spend some cash and hire a freelancer to help out develop some assets. There are some…
-
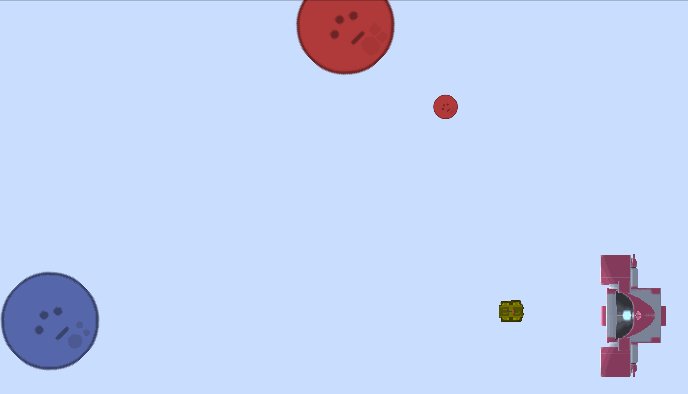
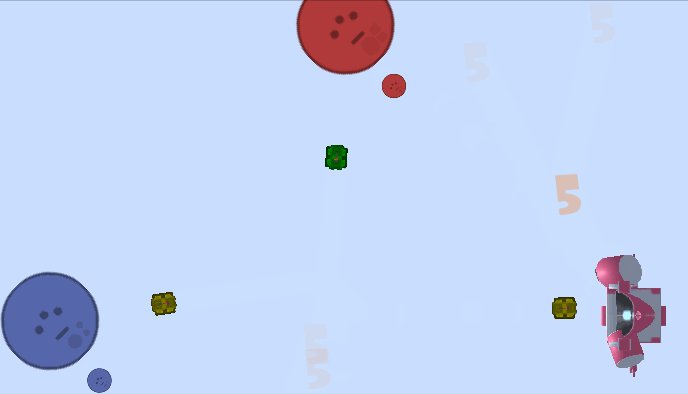
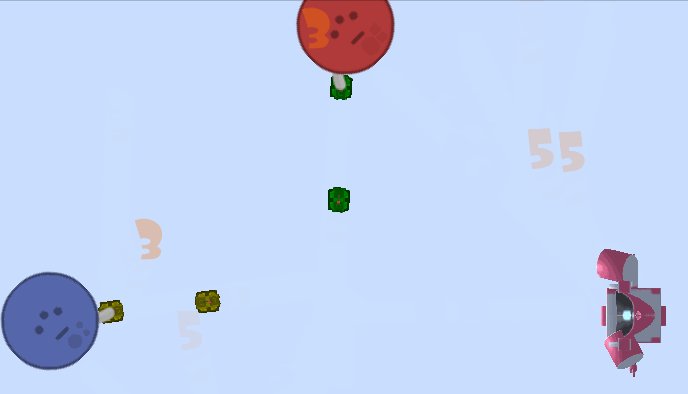
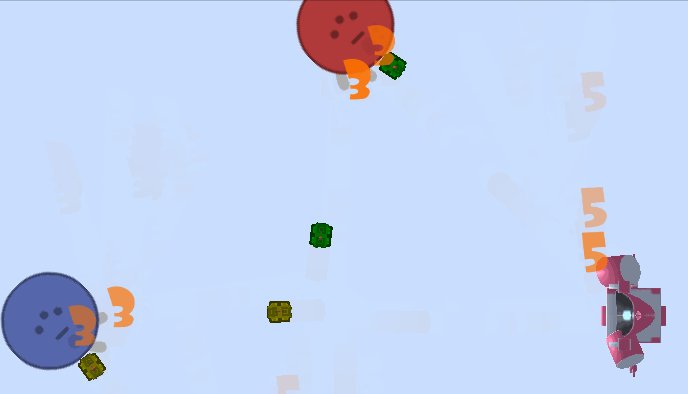
Tanks Pew Pewing
I’m having tons of fun, but I gotta try to stay focused and take advantage of this burst of energy that I have. Here’s some more progress on some placeholder graphics and got some cannons pew-pewing the little mobs. … Read the rest